

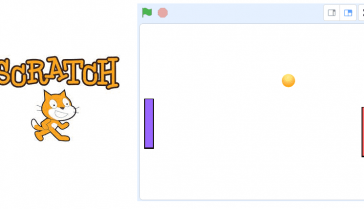
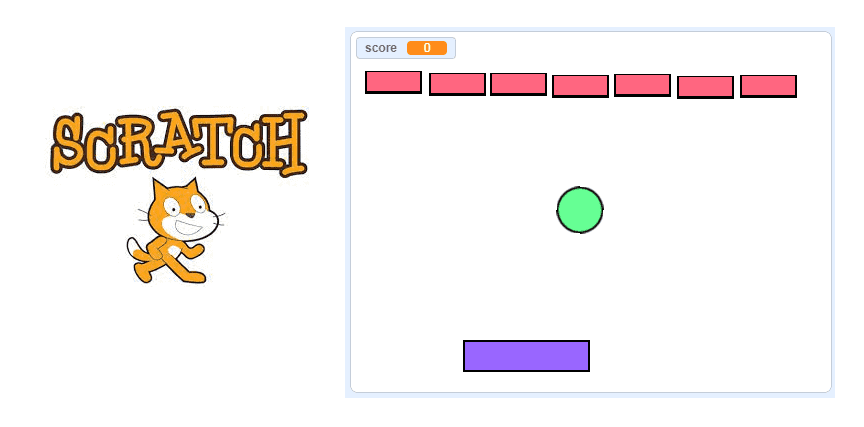
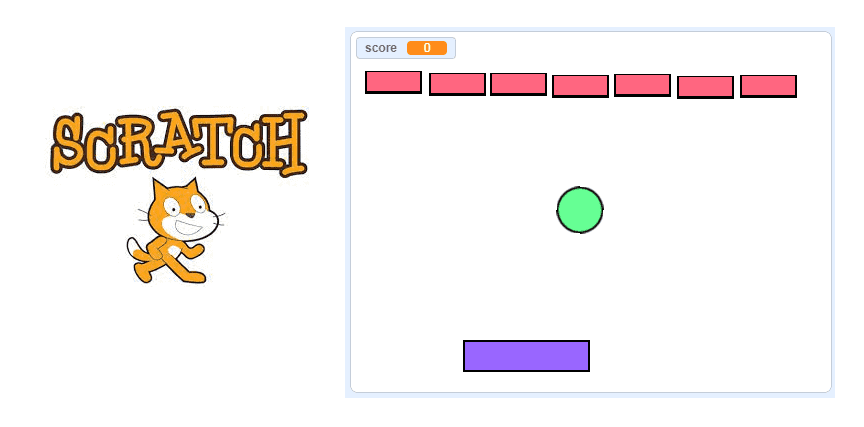
Description of the breakout game with Scratch
The object of the game is to bounce the ball off the racket to destroy all the bricks and collect the points.
The racket is directed to the left or to the right by the two arrows (right and left) of the keyboard.
When the ball hits the ground the game stops.
Step 1: Create the racket sprite:
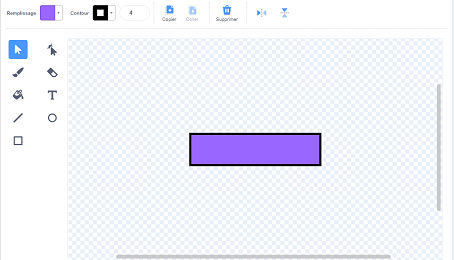
1) Go to the new sprites section and select the paint icon.
![]()
2) Draw the racket sprite using the drawing editor.

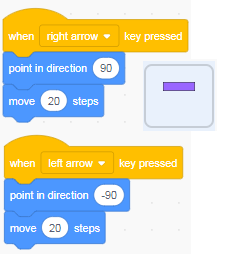
Step 2: Move the racket left and right
Insert these program blocks in the code area of the racket sprite which allows the racket to be directed to the left or to the right using the two arrows (right and left) on the keyboard.

Step 3: Create the ball sprite
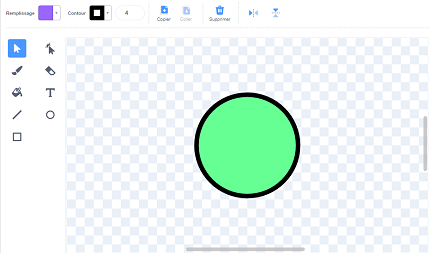
1) Go to the new sprites section and select the paint icon.
![]()
2) Draw the ball sprite using the drawing editor.

Step 4: Orient the ball sprite:
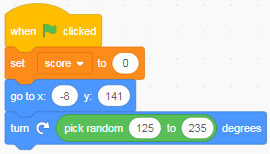
1- We insert the block when the green flag is clicked from the Events category:

2- Place the ball in the initial position using this block from the Motion category.
![]()
3) We will now direct the movement of the ball in a random way using these blocks from the Motion category:
![]()
And get the first part of the program for the ball:
Step 5: MOVE THE BALL
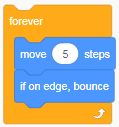
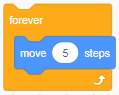
For the ball to move in the scene in an autonomous way it is necessary to put the Block to advance of 5 steps in the block to repeat indefinitely.

Then we add the block bounce if the edge is reached so that the ball changes direction if it touches the edges of the stage.
Step 6: BOUNCE ON THE RACKET
We will need to use a condition for this Script.
If the Ball sprite touches the Paddle sprite then change orientation.
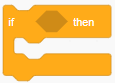
In the Control Category, drag the If _ Then Block.
In the Sensors Category, drag the Block key? and choose Racket.

Step 7: Game Over
The game ends when the sprite ball hits the ground floor.
So we are going to use the y ordinate of the ball to test if the ball hits the ground and the stop all block to stop all scripts in the game.
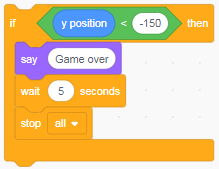
1- In the Control Category, drag the if _ then block.
2- Insert the block (y_ordinate) < (-150) in the if block condition.
3- Insert the two blocks say(‘Game Over’) and stop all inside the if then block.

Here is the final bullet sprite program:
Step 8: Creating the brick sprite:
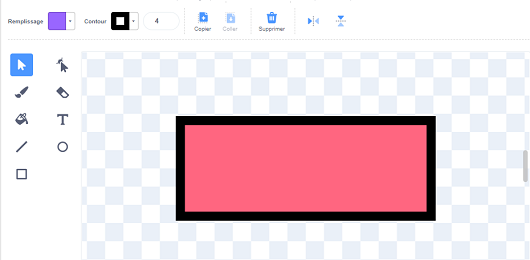
1) Go to the new sprites section and select the brush icon.
![]()
2) Draw the brick sprite using the drawing editor.

Step 9: Get the bullet to destroy the brick
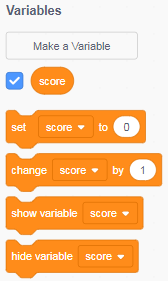
First, we must create the variable score.

The set score to 0 block is executed when the green flag is clicked.
![]()
Then we insert the Show block from the Appearance category to display the brick at the start of the game.
![]()
The code block allows its contents to be repeated indefinitely.

We insert the If Then block into the repeat forever loop.

To check if the ball hits a brick, the block must hit the ball.
![]()
If the ball hits a brick, the score variable is incremented by 1
![]()
and the brick disappears from the scene using this block:
![]()
Here is the complete brick sprite program:

Note: You have to duplicate the brick sprite to have multiple bricks in the game scene.