
Develop a Paint application with App Inventor

presentation of App Inventor
App Inventor is a visual, blocks-based programming language and online platform for creating mobile apps for Android devices. It was developed by MIT’s Media Lab and is now maintained by the Massachusetts Institute of Technology (MIT). It allows users with little or no programming experience to create their own mobile apps by dragging and dropping visual blocks that represent programming concepts. App Inventor is also open-source, which means that anyone can access, modify, and distribute the software. It is intended to help educators and students learn programming and is widely used in classrooms and educational institutions.
It is possible to create a paint application using App Inventor. To do this, you would first need to design the user interface of the paint application using the built-in components such as Buttons, Canvas, and ColorPicker. You would then need to create event handlers for the various buttons and components using blocks. These event handlers would specify the behavior of the paint application, such as allowing the user to draw on the canvas and change the color of the brush.
To create the interface, you can use a Canvas component as the drawing area, Buttons to control the brush size, color, and other features, and a ColorPicker component to allow users to select the brush color. You can also add additional components such as a Label to show the current brush size and a Button to clear the canvas.
Once the interface is set, you can proceed to set up the event handlers to make the paint application functional. You can use blocks to specify the behavior of the application when the buttons are pressed or when the user interacts with the Canvas. For example, when the user presses the « Brush Size » button, an event handler would be triggered that would allow the user to change the brush size by moving a slider. When the user touches the canvas, an event handler would be triggered that would draw a line on the canvas using the current brush size and color.
You can also include additional functionality such as an undo button, a save button to save the drawing as an image, or a load button to open an existing image.
It’s worth noting that App Inventor‘s capabilities in terms of image processing are limited, so the application may not have all the features and tools that you would find in a professional painting software.
Purpose of this tutorial:
In this tutorial we will create a drawing application named paint with App Inventor that draws strokes with three different colors.
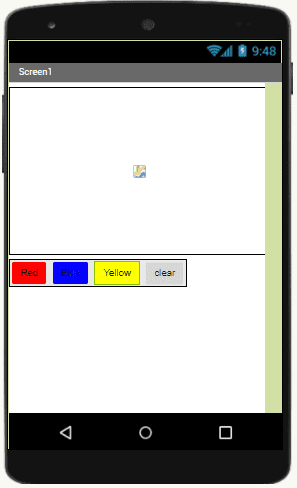
We propose to create the design of the application, with the following visual:

Programming the Paint Application
To program the application, App Inventor proposes to use The Space Blocks which allows to create a program in the form of a block diagram. Very simple to use but requiring a bit of programming logic.
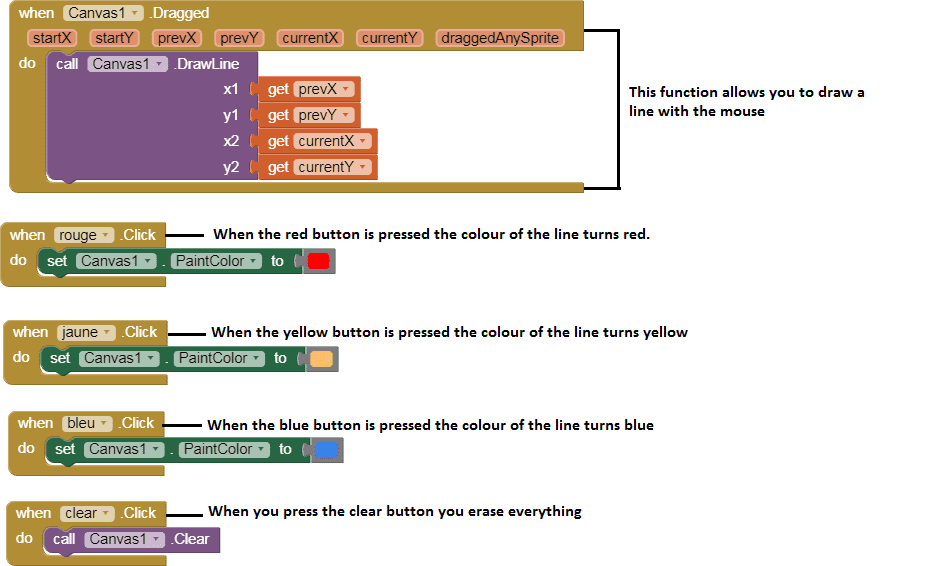
Here is the paint program realized in the Blocks space of the Inventor App: