
Developing a translator application with App Inventor

presentation of App Inventor
App Inventor is a visual, blocks-based programming language and online platform for creating mobile apps for Android devices. It was developed by MIT’s Media Lab and is now maintained by the Massachusetts Institute of Technology (MIT). It allows users with little or no programming experience to create their own mobile apps by dragging and dropping visual blocks that represent programming concepts. App Inventor is also open-source, which means that anyone can access, modify, and distribute the software. It is intended to help educators and students learn programming and is widely used in classrooms and educational institutions.
It is possible to create a translator application using App Inventor. To do this, you would need to use a third-party translation API, such as Google Translate API or Microsoft Translator API. These APIs allow you to access their translation services through an API key and make requests to translate text from one language to another.
Once you have obtained an API key, you can start designing the user interface of the translator application using the built-in components such as TextBoxes, Buttons, and Labels. You would then need to create event handlers for the various buttons and components using blocks. These event handlers would specify the behavior of the translator application, such as sending the text to be translated to the API and displaying the translated text.
To create the interface, you can use a TextBox for the input text, a Label to display the translated text, and Buttons to select the languages and trigger the translation. Additionally, you could use a ListPicker or a Dropdown list to allow the user to select the source and target languages.
Once the interface is set, you can proceed to set up the event handlers to make the translator functional. You can use blocks to specify the behavior of the application when the buttons are pressed. For example, when the user presses the « Translate » button, an event handler would be triggered that would send the text in the TextBox to the translation API, along with the source and target languages. The API would then return the translated text, which the application would display in the Label.
It’s worth noting that using a Translation API comes at a cost, and you may need to pay for the service depending on the usage. Also, Keep in mind that the text translation may not be accurate as it depends on the quality of the API you are using.
Purpose of this tutorial:
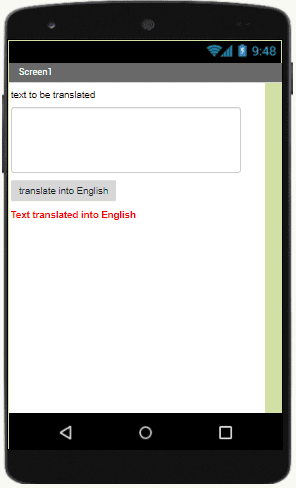
In this tutorial we will create a drawing application called ‘translator’ with App Inventor which allows to translate a text from French to English.
We propose to create the design of the application, with the following visual

Programming the translator application
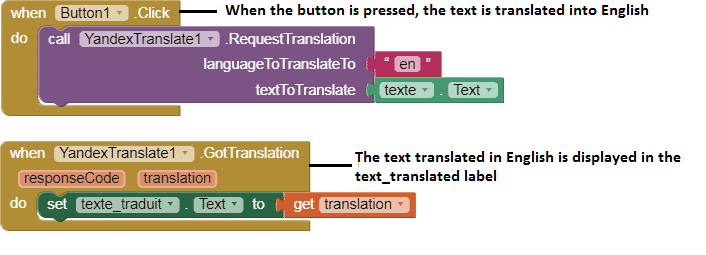
To program the application, App Inventor proposes to use The Space Blocks which allows to create a program in the form of a block diagram. Very simple to use but requires some programming logic.
Here is the translator program in the Blocks area of the App Inventor: