

Football game is a sport played between two teams of eleven players with a round ball. It is the most popular sport in the world, played by over 250 million players in over 200 countries. The game is played on a rectangular field with a goal at each end. The object of the game is to score by kicking the ball into the opposing team’s goal. The team that scores the most goals wins the game.
A penalty kick is a type of free kick that is taken from a spot 12 yards (about 11 meters) from the goal. It is awarded to the opposing team if a foul is committed by the defending team within their own penalty area.
A penalty kick is taken by a single player from the penalty spot, while all other players (with the exception of the opposing team’s goalkeeper) must be outside the penalty area and at least 10 yards (about 9 meters) from the ball. The ball is placed on the penalty spot, and the shooter has the opportunity to kick the ball into the goal with the goal of scoring.
Description of the football game with Scratch:
In this project, you will learn how to create a 2-player football game in which you have to score as many goals as possible.
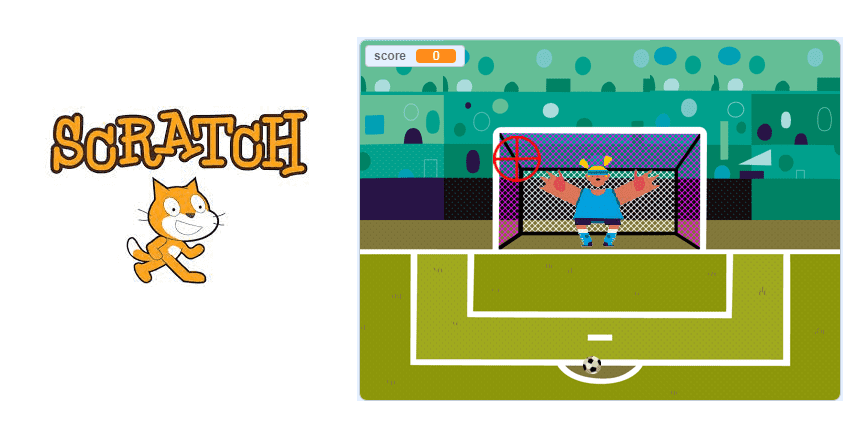
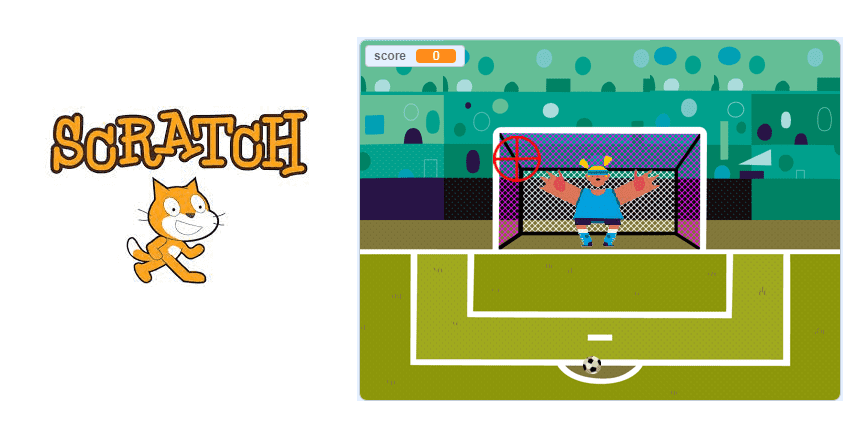
This game is based on the principle of the penalty.
The ball located at the point of the penalty area, in front of him the goalkeeper on his goal line.
Using the mouse cursor, aim for one of the corners of the goal.
Click the right mouse button to shoot the ball.
At the moment of the shot, the goalkeeper tries to prevent the ball from crossing the goal line.
Change background
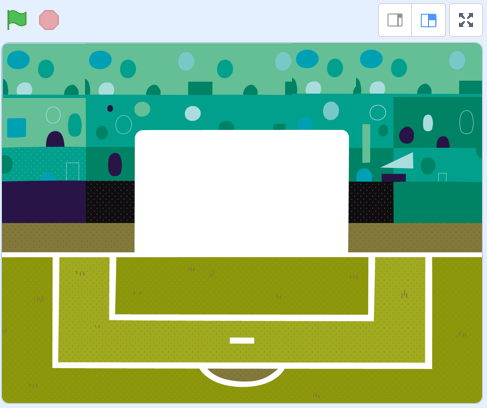
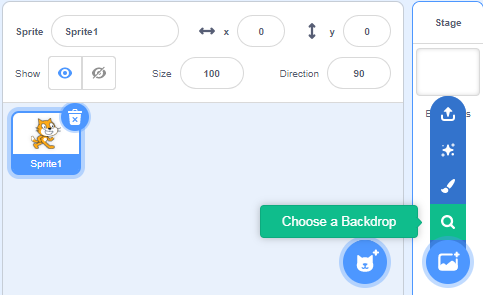
1) Go to import a background to add the image of the stadium.

2) We obtain the background containing the image of the stadium.
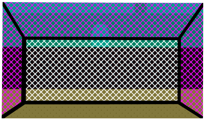
Creating the goal nets sprite:
1) Go to Upload Sprite to add the goal nets image.
![]()
2) Choose the goal nets image:
Creating the sniper sprite:
The role of the sprite sniper is to aim for a corner of the goal into the goal net.
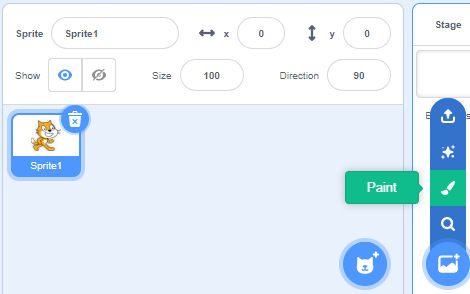
1) Go to the new sprites section and select the brush icon.

2) Draw the sniper sprite using the drawing editor.
![]()
3) Inserting the program:
![]()
These blocks move the sprite to the location of the mouse pointer.
Creation of the guardian sprite:
In this game, the guardian sprite tries to catch the ball shot by the user in order to prevent it from scoring a goal.
The program randomly chooses the direction of movement of the goalkeeper sprite.
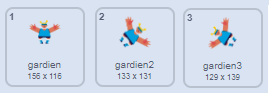
The sprite has three costumes to visualize the direction of the guardian.

1) Click on Upload sprite icon.
![]()
2) Choose the Casey image:
Change the name ‘Casey’ of the sprite to the word ‘guardian’.
3) Go to sprite guardian costume to add second costume and third costume.

4) Added the program in the guardian sprite:
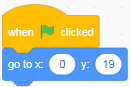
– When you click on the green flag, you place the guardian sprite in its initial position.

– We switch the guardian sprite to the first costume.
![]()
– The rest of the program is inserted into the repeat forever block:

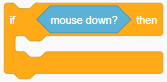
– To check if the mouse is pressed by the user we must use these blocks:

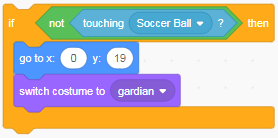
– When the ball is shot towards the goal nets, the program randomly chooses the direction of movement of the goalkeeper.
![]()
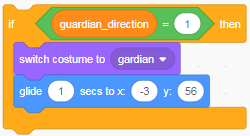
– Depending on the content of the direction_guardian variable, we make the guard move.
If guardian_direction=1 then we switch the guardian sprite to the guardian costume and the guardian moves upwards.

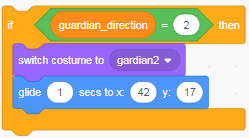
If direction_guardian=1 then we switch the guardian sprite to the guardian2 costume and the guardian moves to the right.

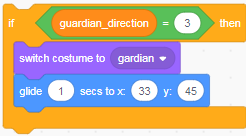
If direction_gardien=3 then the goalkeeper sprite is switched to the goalkeeper costume and the goalkeeper moves to the right towards the upper corner of the goal nets.

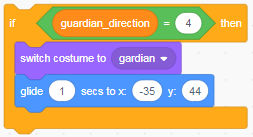
If direction_gardien=4 then the goalkeeper sprite is switched to the goalkeeper costume and the goalkeeper moves to the left towards the upper corner of the goal nets.

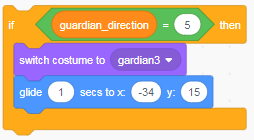
If direction_guardian=5 then we switch the guardian sprite to the guardian3 costume and the guardian moves to the left.

If the goalie doesn’t catch the ball, it returns to its original position and the goalie sprite is switched to the goalie costume.

– Here is the complete guardian sprite program.
![]()
Creating the balloon sprite:
The ball sprite is pulled towards the goal nets determined by the mouse cursor when the user clicks one of the mouse buttons.
The library gathers all the sprites created by Scratch.
1) Click on the Choose sprite icon.
![]()
2) Choisir l’image ballon :

3) Insertion du programme:
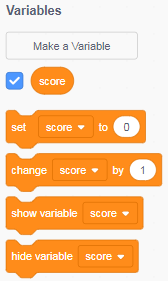
we must create the variable score.

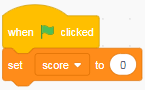
– The set score to 0 block is executed when the green flag is clicked.

– The ball is placed in the shooting position.
![]()
– The repeat forever loop code block allows its contents to be repeated indefinitely.

– To check if the mouse is pressed by the user we must use these blocks:

– the ball is directed to the position of the mouse cursor
![]()
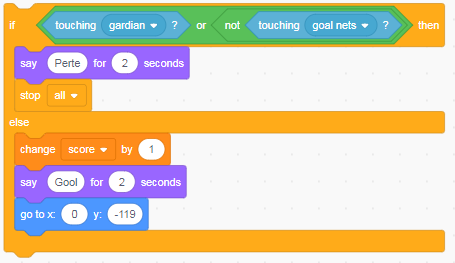
– If the ball is touched by the keeper or is outside the goal net, the user loses the game. Otherwise we score a goal and initialize the goal.

– Here is the final balloon sprite program
![]()