Move the cat sprite with Scratch
Moving the Cat sprite with Scratch
In this tutorial, we will see how to control the movement of the cat sprite in several ways.
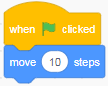
Moving the Chat sprite using the green flag event:

As soon as you click on the green flag with the mouse, the cat sprite moves to the right.
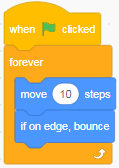
Moving the Chat sprite forever:

This block of code indicates that the cat sprite will advance a series of steps indefinitely. Also, the addition of the bounce if edge reached command tells the sprite to flip each time it reaches the edge of the screen in order to keep walking.
move the cat with the arrow keys on the keyboard:
![]()
We also want our cat to move left, right, up and down if the corresponding keyboard arrow keys are clicked.
When you click on the up arrow, the cat points upwards and then advances 10 steps.
When you click the down arrow, the cat points down and then advances 10 steps.
When you click the right arrow, the cat turns to the right then it advances 10 steps.
When you click the left arrow, the cat turns to the left then it advances 10 steps.