

Space War is a classic video game that was created in the 1960s. It is a two-player game in which each player controls a spaceship and tries to destroy the other player’s spaceship by firing missiles at it. The game is set in outer space and the spaceships can move around on the screen using thrusters. The game was one of the first video games to be created, and it has inspired many other games that have come after it.
Scratch is a programming language and an online community where users can create their own interactive stories, games, and animations. It is a great way to learn about programming and to create fun and interactive projects.
To create a Space War game with Scratch, you will need to use a combination of code blocks and graphics to create the game. Here are the steps you can follow to create a Space War game with Scratch:
- Start a new Scratch project and choose a space-themed background for your game.
- Create spaceship sprite .
- Use the « move » block to allow the spaceships to move around on the screen using the arrow keys.
- Use the « if » block to check if the space key is pressed, and if it is, create a missile sprite that moves up the screen.
- Use the « when touched » block to check if the missile sprite touches the other spaceship sprite, and if it does, have the spaceship sprite disappear and display a message saying that the player has won.
- Repeat these steps for the second player, so that they can also fire missiles and try to destroy the other player’s spaceship.
- Add sound effects and other enhancements to make the game more fun and interactive.
With Scratch, you can create a simple Space War game in just a few steps. Have fun programming!
Description of the game SpaceWar :
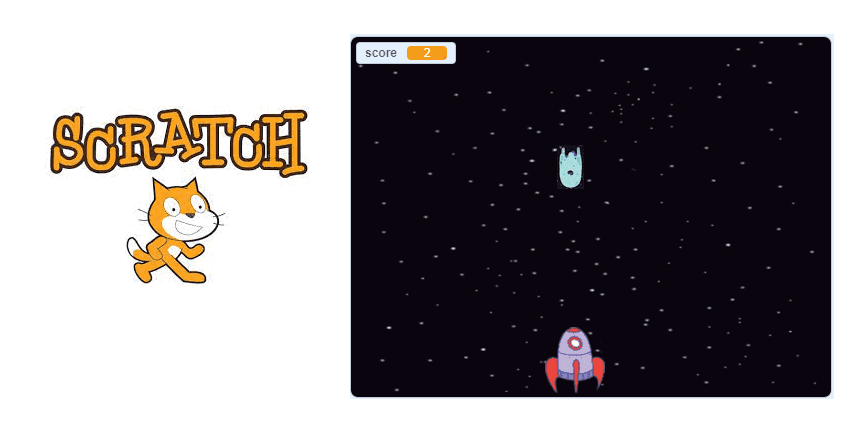
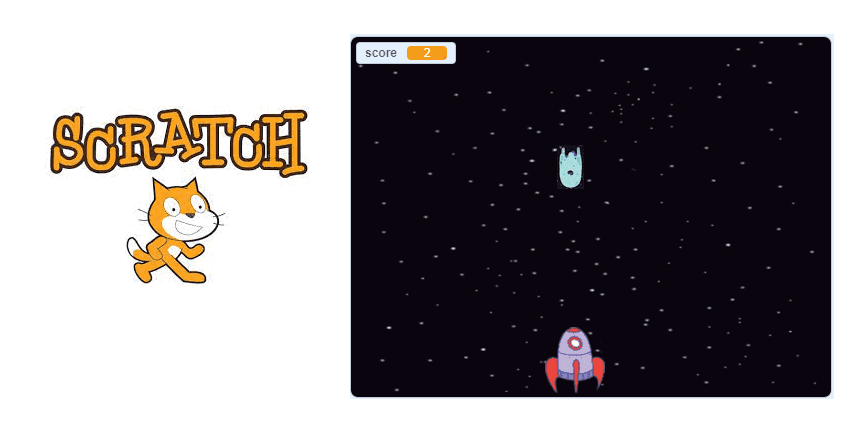
We are going to program a Space War with the Scratch software in which we are a ship in space which must destroy meteorites. The longer you hold on, the more points you earn.
Step 1: Prepare the background
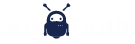
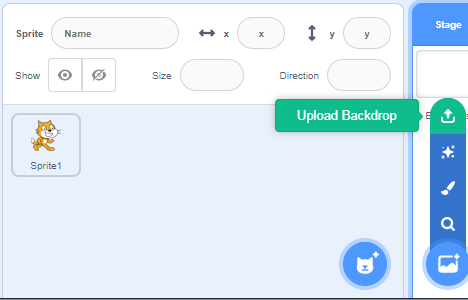
1) Go to Upload Backdrop to add space image.

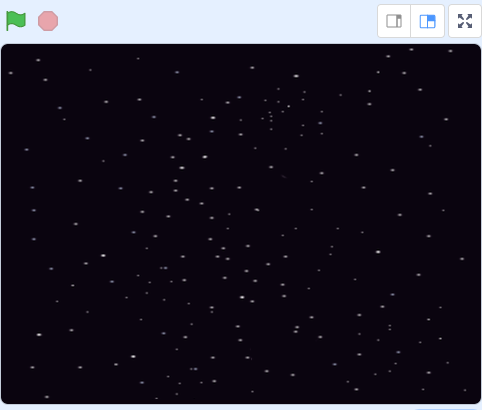
2) Choose space image for game background:
3) We obtain the background containing the image of space.

Step 2: Creating the rocketship sprite
The library gathers all the sprites created by Scratch.
1) Click on the Choose sprite icon .
![]()
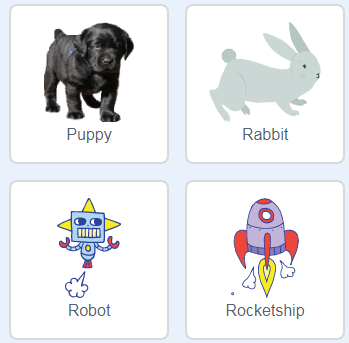
2) Clicking the “Import Sprite” button should take you to the Sprite menu, a library of different sprites you can use in the program.

3) Click on the Rocketship sprite and the Scratch will create it as a new sprite in your game.
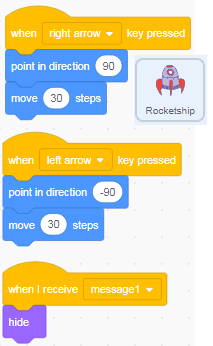
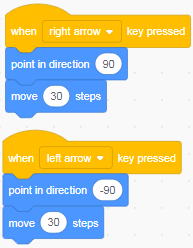
4) Insert these program blocks in the code area of the cannon sprite which allows the racket to be directed to the left or to the right using the two arrows (right and left) on the keyboard.

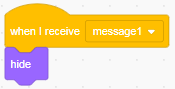
5) Add these two blocks that hide the Rocketship sprite if it receives a message from an enemy sprite (i.e. if the Rocketship sprite is hit by the enemy sprite).

Here is the final program for the Rocketship sprite:
Step 3: Creating the missile sprite
The missile sprite is launched by the Rocketship sprite to destroy the meteorite (enemy sprite).
1) Go to the new sprites section and select the paint icon.
![]()
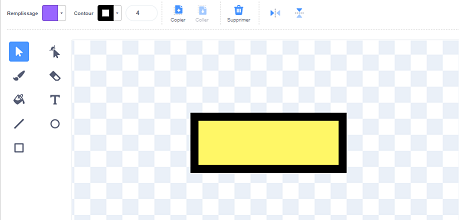
2) Draw the missile sprite using the drawing editor.

Added code to missile sprite
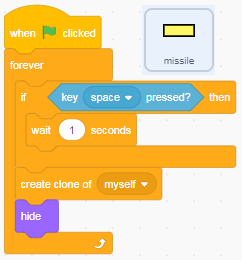
All on board we must create clones of the missile sprite thanks to this block
![]()
Here is the first part of the missile sprite program which allows you to create copies of the missile sprite when you press hard on the space key on the keyboard.

To fire the Rocketship sprite missile upwards:
– Position the missile clones on the Rocketship
![]()
– We display the clones of the missile sprite on the stage
![]()
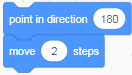
– Aim the missile sprite clones upwards to destroy enemies.
![]()
– We hide the clones of the missile sprite when they touch the edges of the scene or the enemy sprite
![]()
Here is the second program part of the missile sprite which allows you to fire the Rocketship missile towards the enemies.
Step 2: Creating the Enemy Sprite
The enemy sprite is going to feature two costumes:
– the enemy sprite

– the explosion sprite

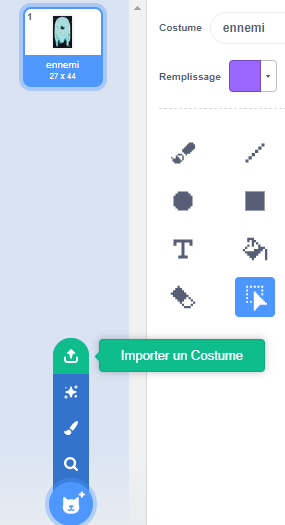
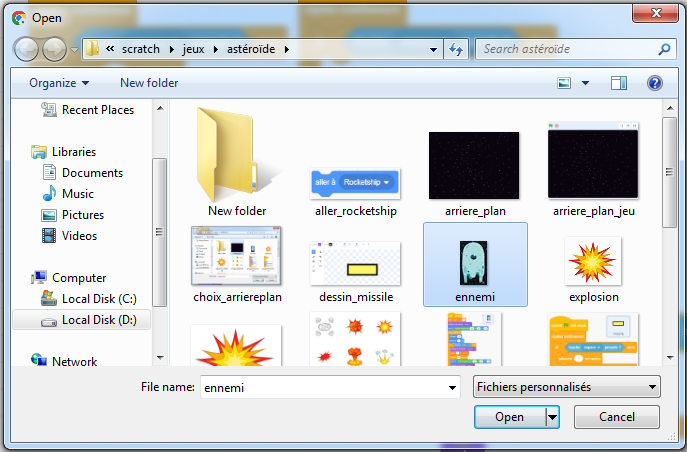
1) Go to Upload Sprite to add the image of the enemy.
![]()
2) Choose the enemy image:

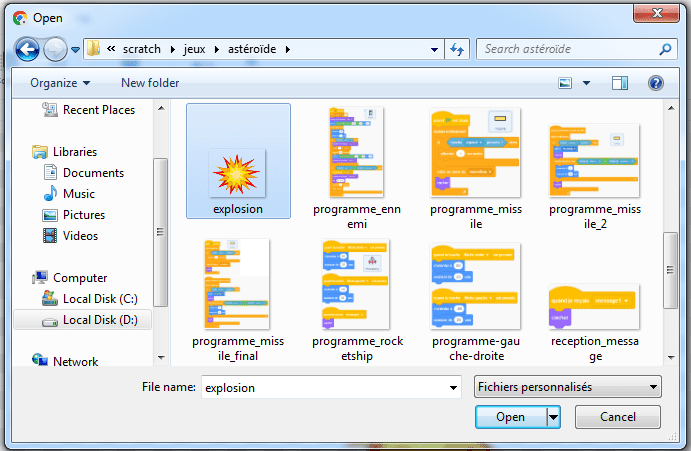
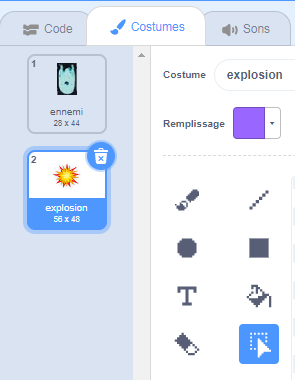
2) Go to the enemy sprite’s costume to add the second explosion costume
3) Choose the explosion image :
We get an enemy sprite with two costumes, one of which represents an explosion.
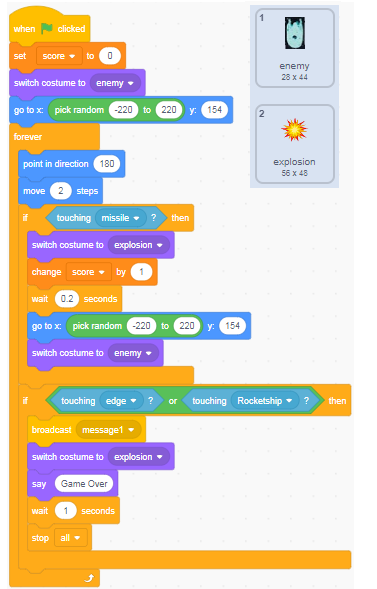
Added code to enemy sprite
The enemy sprite moves in a line up and down. If hit by a missile, it will be destroyed. Then the enemy sprite starts moving up and down again.
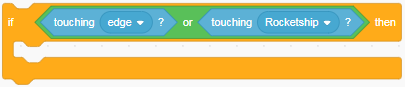
If the enemy sprite touches the ‘Rocketship’ spaceship or the edge of the stage, the game is over.
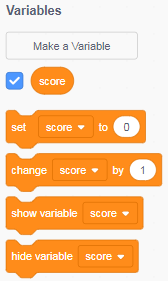
– On board, we must create the variable score.

The set score to 0 block is executed when the green flag is clicked.
![]()
– Then we switch the enemy sprite to the enemy costume.
![]()
– Then, we randomly position the enemy sprite.
![]()
– The rest of the program is inserted into the repeat forever block:

– We move the enemy sprite from top to bottom:

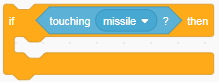
– If the enemy sprite is hit by the missile:

We switch the enemy sprite to the explosion costume.
![]()
we increment the score variable by 1
![]()
the enemy sprite is repositioned randomly.
![]()
we switch the enemy sprite to the first costume to restart the game.
![]()
– If the enemy sprite hits the Rocketship or the edge of the stage:

we send a message to the Rocketship sprite:
![]()
we switch the enemy sprite to the explosion costume.
![]()
the message ‘Game Over’ is displayed on the stage
![]()
We stop all the scripts to finish the game
![]()
Here is the final program for the enemy sprite: