
Premier pas avec la carte Micro:bit

But de ce tutoriel
- Créer un programme
- Mettre le programme dans la carteMmicro:bit
- Tester le programme
Comment programmer le Mico:bit ?
On peut utiliser plusieurs méthodes pour créer un programme pour Micro:bit : Makcode,
python, JavaScript, scratch, etc., nous allons utiliser blocks de makecode. Notez que vous pouvez passer du code crée en blocks vers le code généré en JavaScript avec un clic de souris.
Makecode est accessible en ligne : https://makecode.microbit.org/
Mais vous pouvez télécharger la version hors ligne : visitez la page https://makecode.microbit.org/offline-app.
Créer un programme
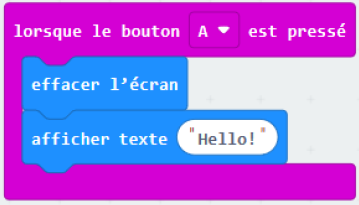
Lancez le logiciel Microsoft MakeCode pour Micro:bit et créer un programme qui permet d’afficher le texte « Hello world! » quand j’appuie sur le bouton « A »
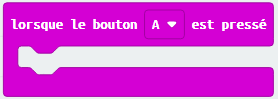
• Cherchez « Lorsque le bouton … est pressé » du menu « Entrées »

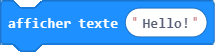
• Cherchez « afficher texte » dans le menu « Base »

• Vous trouverez « efface l’écran » dans le menu « Base ».

Finalement vous obtiendrez ce code :

Mettre le code dans le micro:bit
• Connectez le micro:bit sur un port USB de l’ordinateur.
• Cliquer sur le bouton « Télécharger » situé en bas à gauche de l’éditeur.

• Taper le nom et l’emplacement du fichier et valider. Il aura automatiquement l’extension.hex
• Le programme est enregistré où indiqué.
• Localisez le ficher .hex, mettez-le dans votre micro:bit qui apparaitra en tant qu’un support de stockage.
• Un voyant lumineux clignote, il s’arrête lorsque le transfert est terminé.
Tester le programme
Je peux maintenant tester le programme : appuyez sur les boutons « A »